After a couple of failed attempts, I started learning D3.js again!!While Tableau works well enough at work, for my personal projects, it just doesn’t have the flexibility I need for more advanced interactive visualizations.
BTW, If you want to learn D3, I highly recommend Elijah Meeks’s book — D3 in Action. Not learning through this book probably was the reason why I failed before (Udemy courses suck…), so I am pretty confident I can power through it this time.
For the first post in the #LearningD3 series, I want to note down a solution for a problem D3 newbies might come across when running your first D3 script.
Problem:
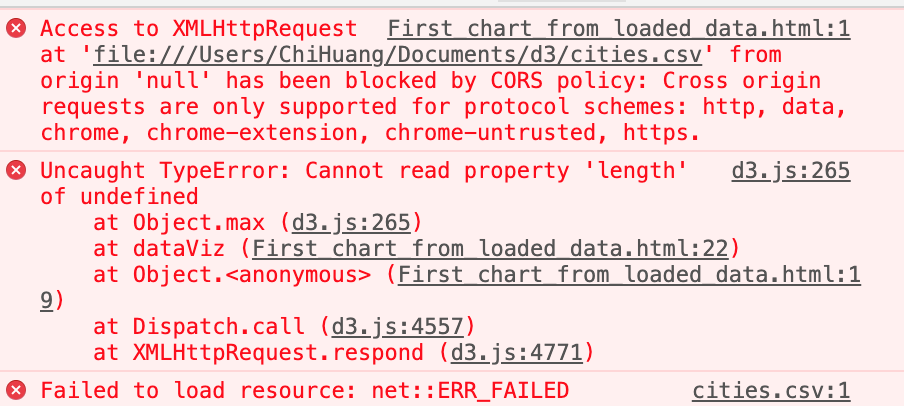
If your D3 script has a data file loaded in (e.g. d3.csv) when you open the HTML, it will fail to read the data because most browsers don’t allow XMLHttpRequest or fetch requests to local files.

Solution 1: Set up a local server
There are a couple of options to set up a local server, but I used the HTTP-server in the command line below(Github page).
#run as an administrator to get around permission limitation
sudo -i
#install http-server globally
npm install -g http-server
#go to the directory of your D3 filescd /Users/ChiHuang/Documents/d3
#activate the http-server
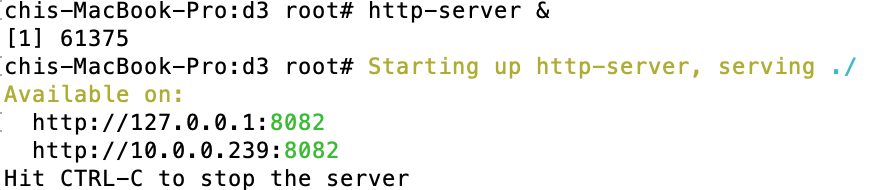
http-server &You should see the link to the local servers now.

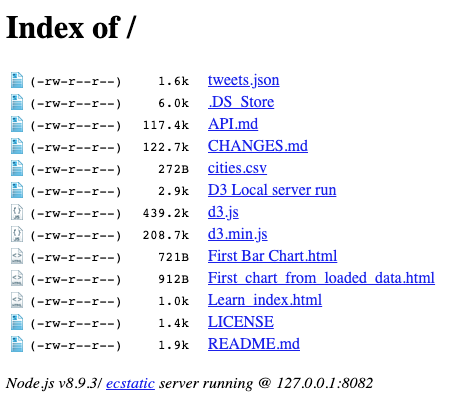
Go to either URL in the browser, then you can open files in the directory.

Solution 2: Use IDE’s extensions
If you use an IDE like Visual Studio Code (Free), you should be able to find extensions that allow you to debug/run on your local server and even see the changes live in a browser (Live Server).
Mentioned in this post: