Even though I've worked with Google Tag Manager (GTM) & GA4 for a while, I still find it challenging to explain to people who are new to these: data layers, triggers, and tags, what are they and how to use them?!
If you are in the same boat, let's set up a GA4 tag together to help you better understand these concepts to set up event tracking for your site.

Example: Let's say you want to know more about how users scroll on your site, we need to set up a GA4 scroll event (action), with parameters like % scrolled and page scrolled to collect additional information about the action.
We recommend you go through the setup together with us to better grasp the process.
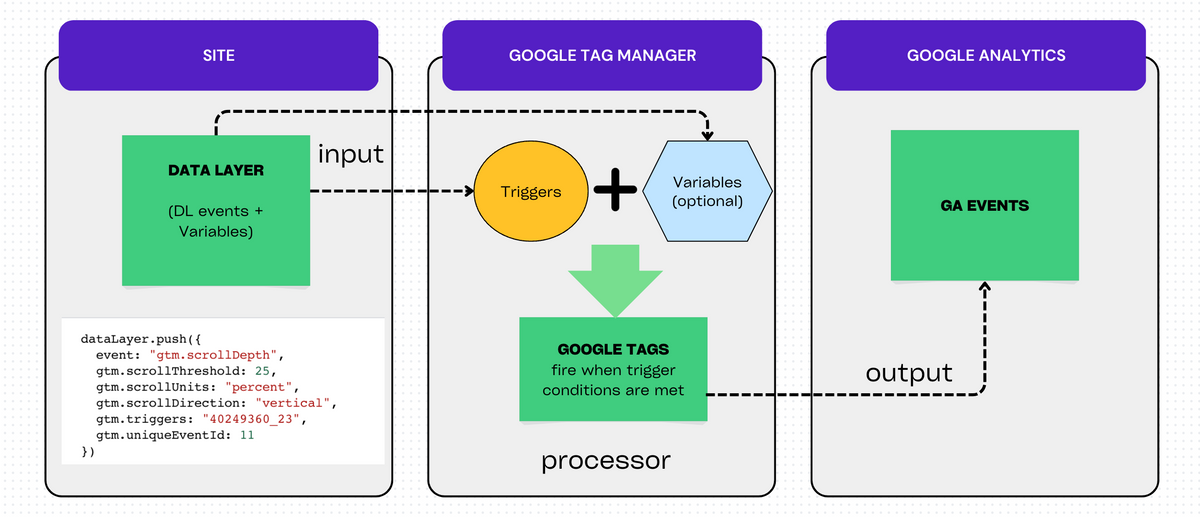
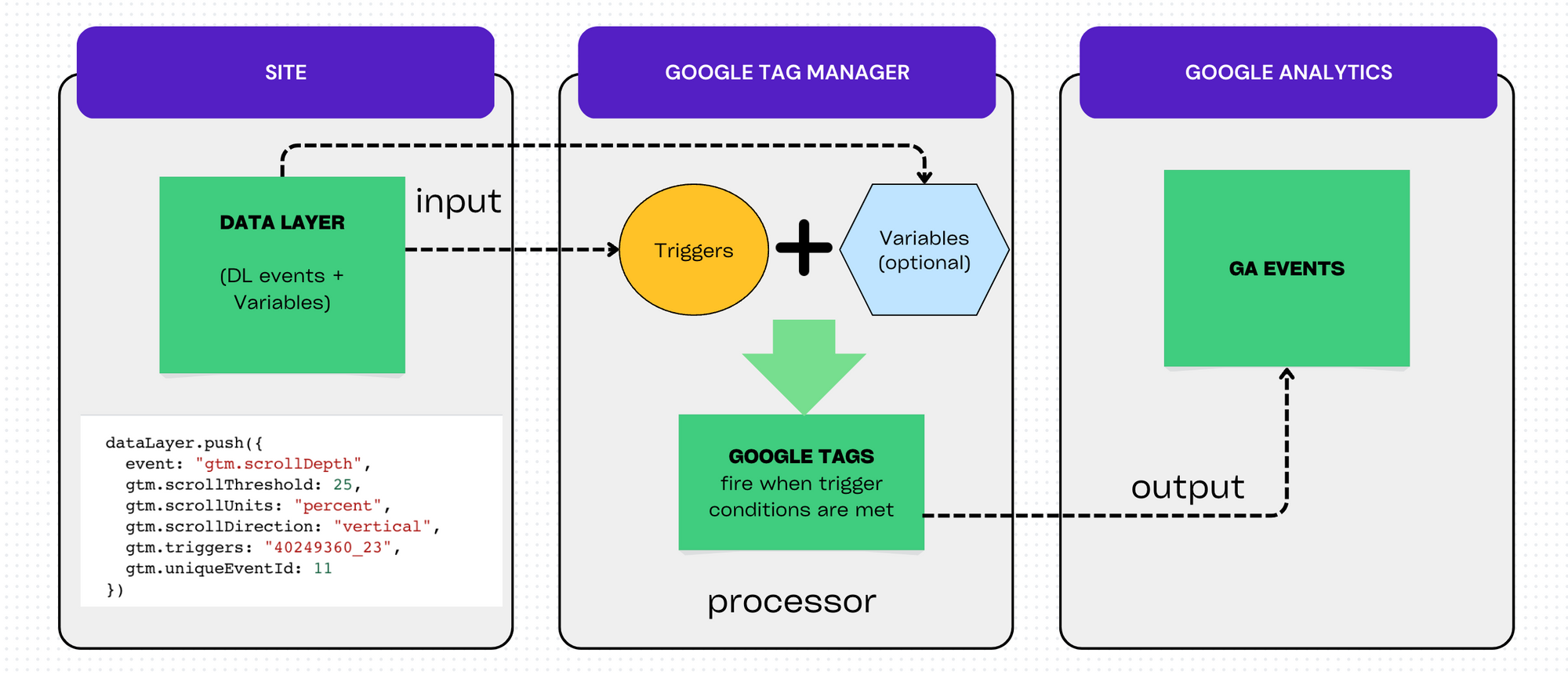
Site: Data Layer Push
This literally means pushing relevant data to the surface so GTM Scripts that you install on the site can grab the information.
GTM by default has some datalayer events. But you can use dataLayer.push() function to send any custom events & data you would like to use for measurement.
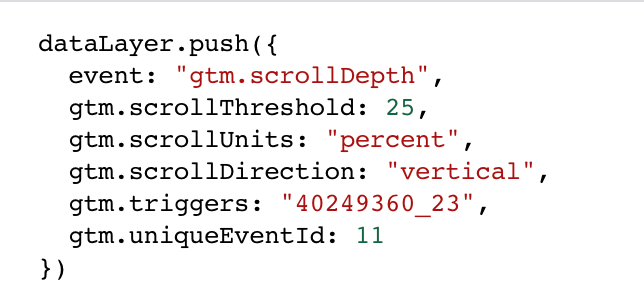
Example:
The data layer we use in this example is a default GTM data layer push.
- event: gtm.ScrollDepth
- variable: gtm.ScrollThreshold

Google Tag Manager: Set up Google Tags to Produce GA Events
There are three key elements you use in google tag manager, variable, trigger, and tags.
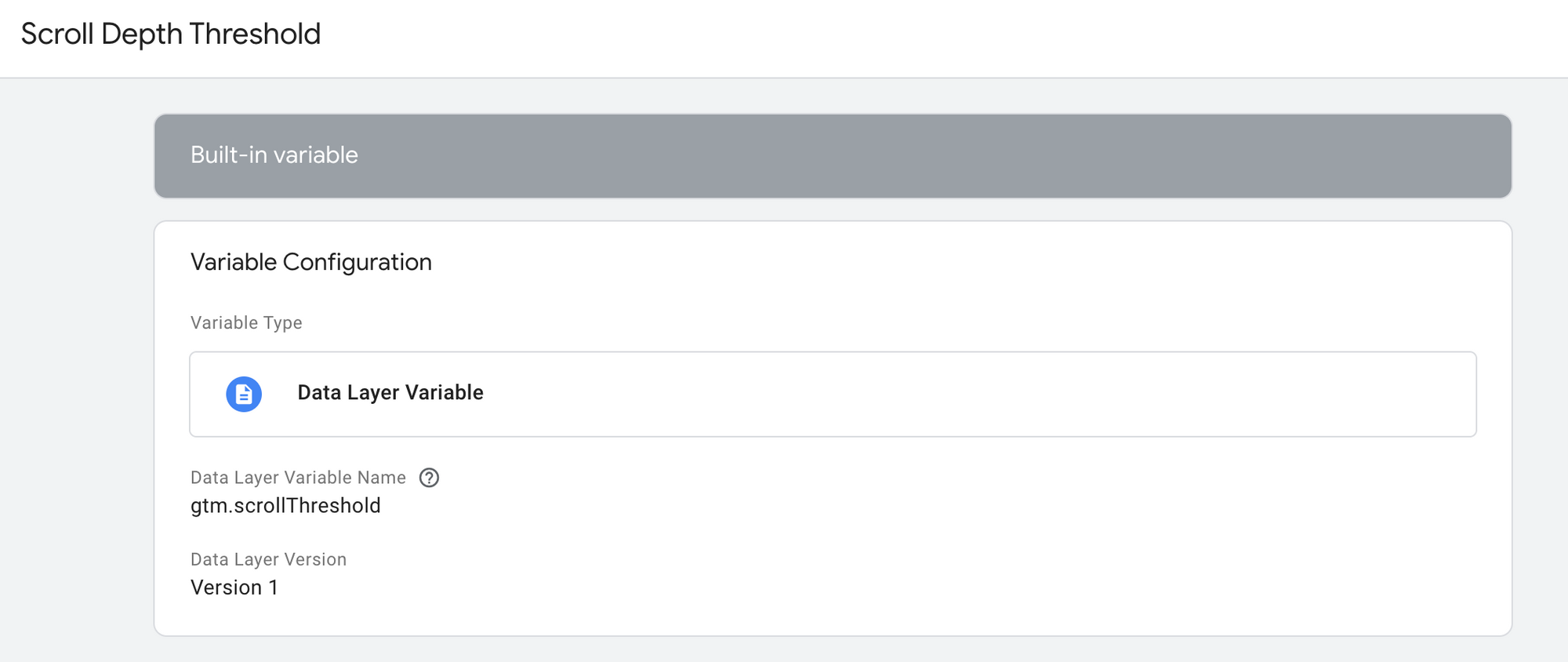
1. variable (optional)
These are global variables you can use to use as filters for triggers or provide additional information for tags.
There are some built-in variables like the Scroll Depth Threshold. You can also define your own by taking variables available in the data layer.
Example:

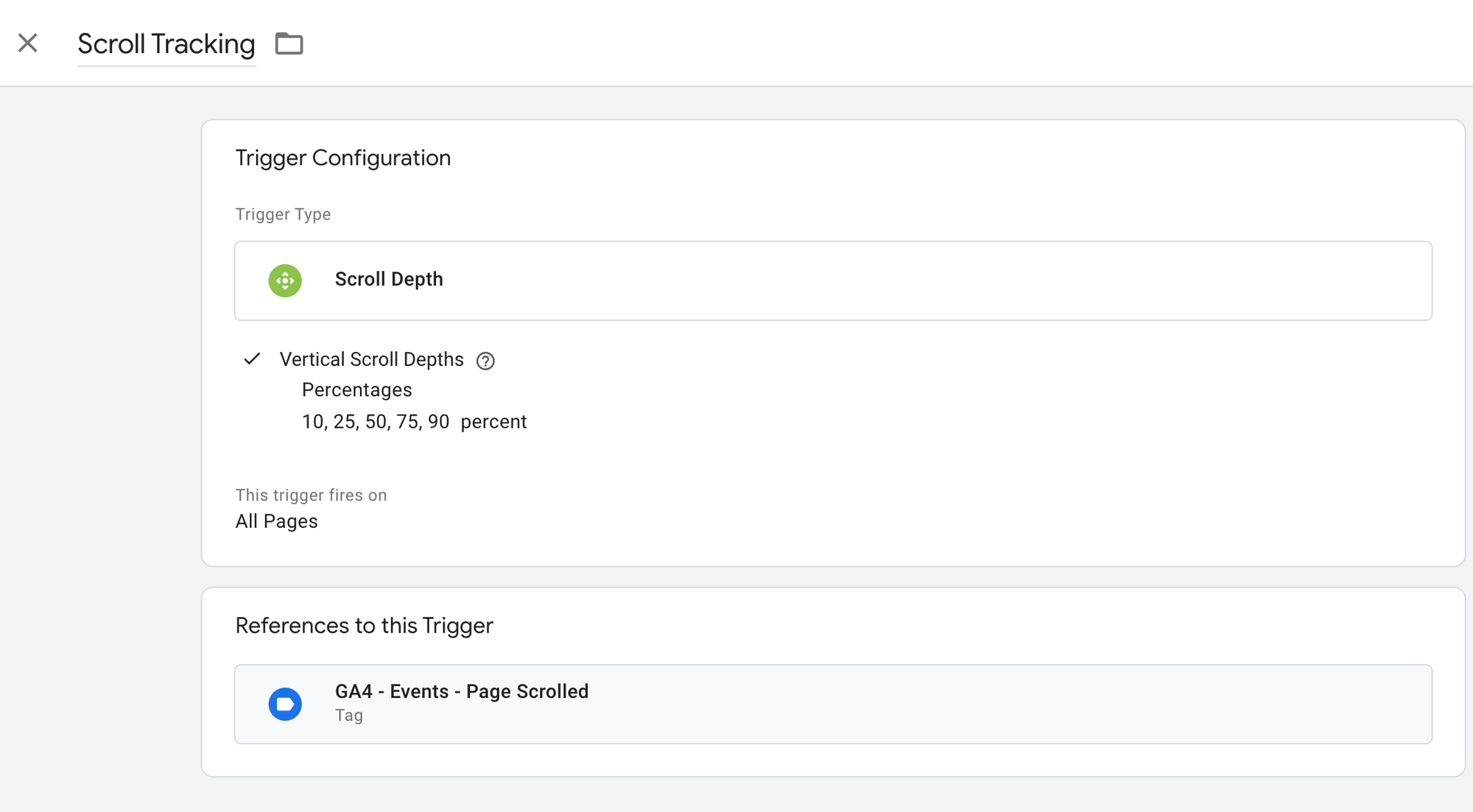
2. Trigger
This is for you to define when should GTM grab the information from the data layer and record the event. Because it's inefficient and unnecessary for you to record every data layer information available.
Example:
We define that on all pages, only when scroll depth is at 10, 25, 50, 75, 90 percent, GTM would trigger the event from firing (being recorded).

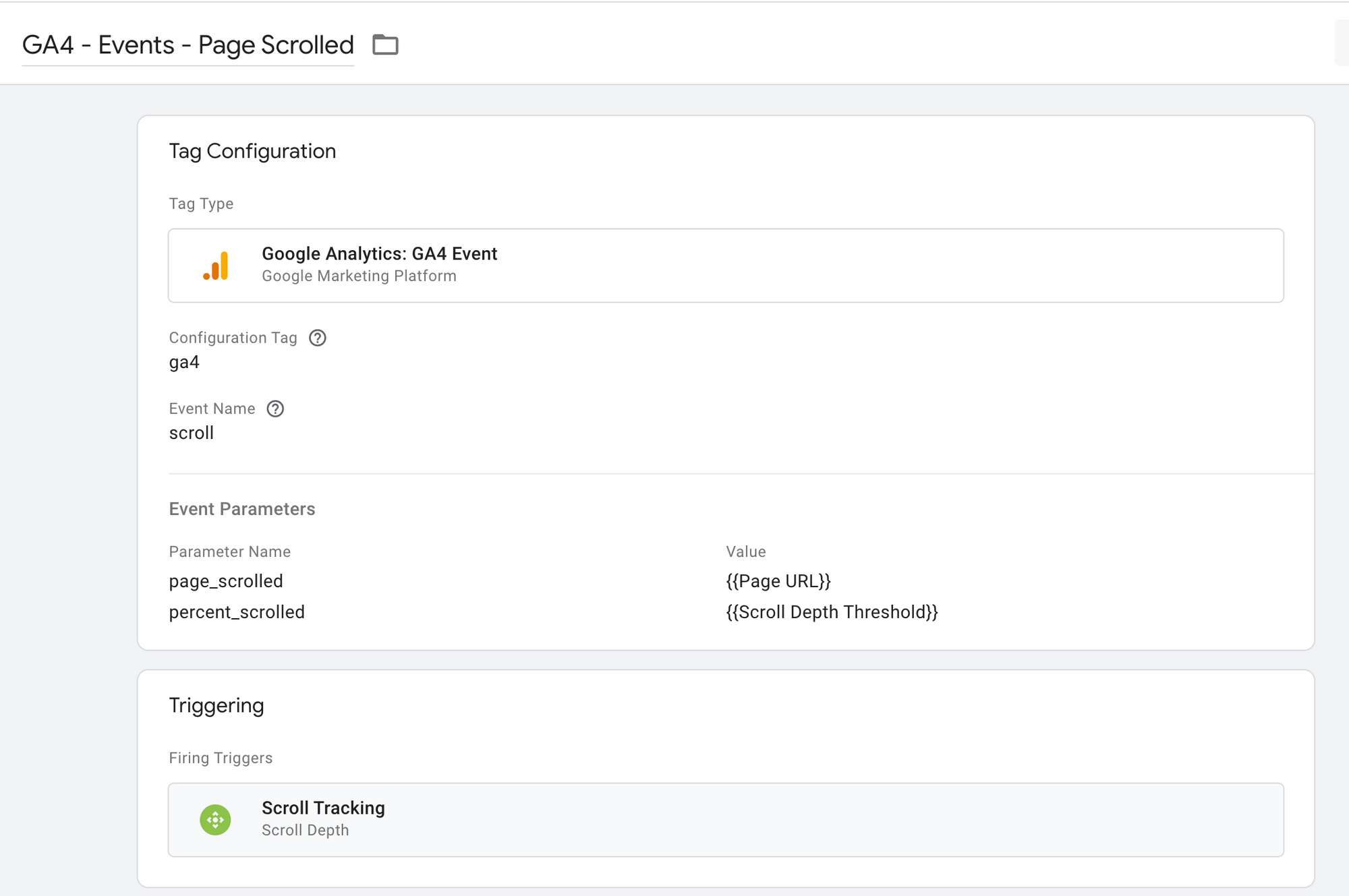
3. Google Tag
This is where you use triggers and/or variables to produce the GA Event.
Example:
- event name: scroll
- event parameters: additional information about the event, such as page_scrolled and percent_scrolled.
{{Scroll Depth Threshold}}is the GTM variable we mentioned before you can use to create these. - trigger: record the event when the previously defined Scroll Tracking trigger condition is met

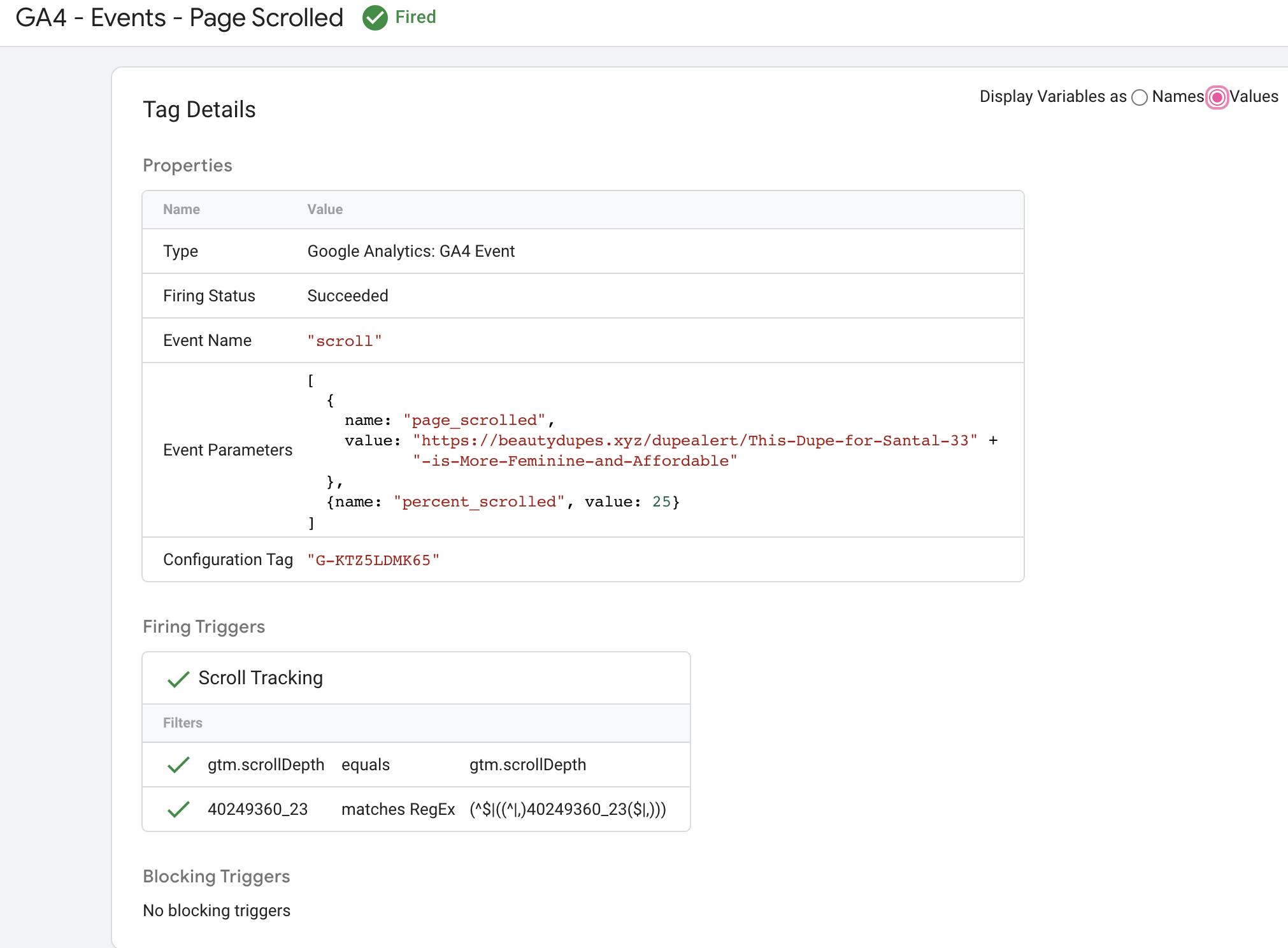
To QA, in GTM preview, you can perform the action (scroll the page) and see if the event fires.
Example:
The "scroll" event is successfully fired when firing triggers are met with event parameters recorded: URL of the page scrolled & the percentage scrolled.

Google Analytics: Monitor & Analyze Events
Lastly, in Google Analytics, you can pull in the custom events & parameters to generate reports about the event you created through GTM to monitor and analyze the events.
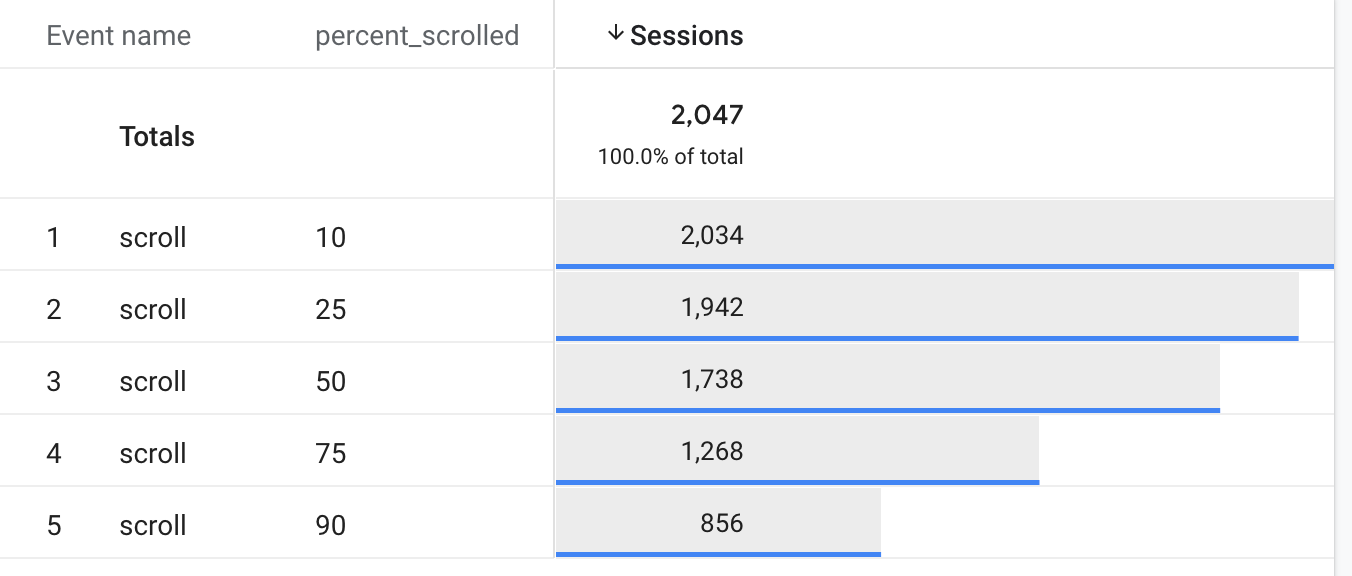
Example:
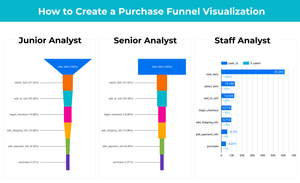
- You can generate a report on the distribution of sessions by percent scrolled to understand how much of the page users usually see and where to put the most important content.

Hope this gives you a clearer understanding of how to set up event tracking with GTM & GA4.